Welcome back again to “Genesis Theme Tutorials Series Posts”. In this blog post, I will share the steps to install Genesis Framework on your WordPress website. And will also show you how to setup Genesis Child Theme over it to avoid conflicts with future Genesis Framework updates.
Have you read my last article – How To Buy Genesis Framework & Download Genesis Theme Files? If not, then I suggest you first read it.Because in this article, I have mentioned downloading both the Genesis Framework and the Genesis Sample theme zip files. from your
If you haven’t done it then go to your “MyStudioPress” download section and download them now. Since Genesis Sample is a free genesis child theme, you would need to install this over the Genesis Framework theme.
Why you need Genesis Framework Sample Theme? What is a Child Theme?
Genesis Framework is built such a way that all the major functionalities are always updating with each Genesis update. In that case, if you have done some changes in genesis framework, then they will vanish with every update. That’s why genesis has come up with this amazing concept of child themes which will run on core genesis framework only, but have separate files for extra design changes so that every time you customize your Genesis child theme you are not going to touch the core genesis files, rather you will change the child theme files.
That means, you just can’t upload a genesis child theme, without uploading the core genesis framework. Now whatever is your desired customization you can perform on the child theme. E.g. I have uploaded Genesis Sampletheme first and then changed the child theme to adopt various changes like website width font style, layout, header area, footer area etc as per my need.
Genesis Framework Theme Installation Guide
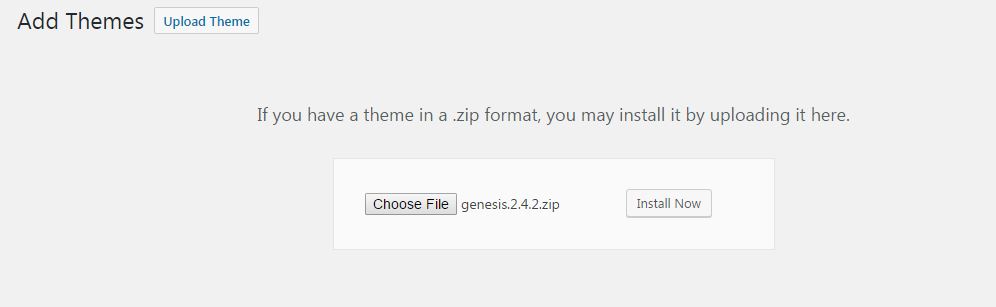
First of all login to your WordPress admin area and then.Go to appearance > themes and thenClick on Add new and then upload the theme.
Choose genesis from your desktop download folder and click Install now. Make sure you are not activating the theme. You can do that just to check how it actually looks like on your website.
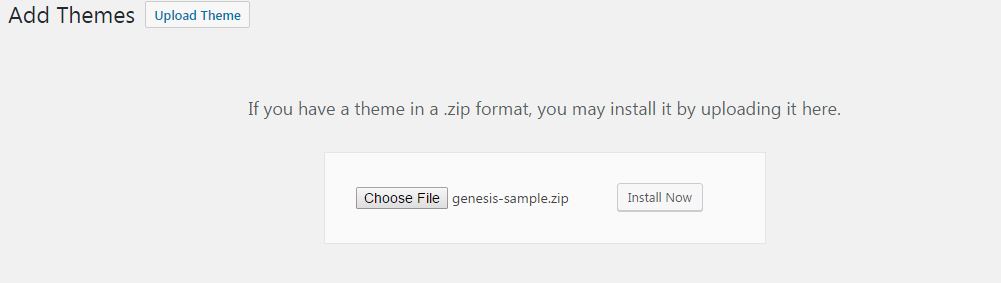
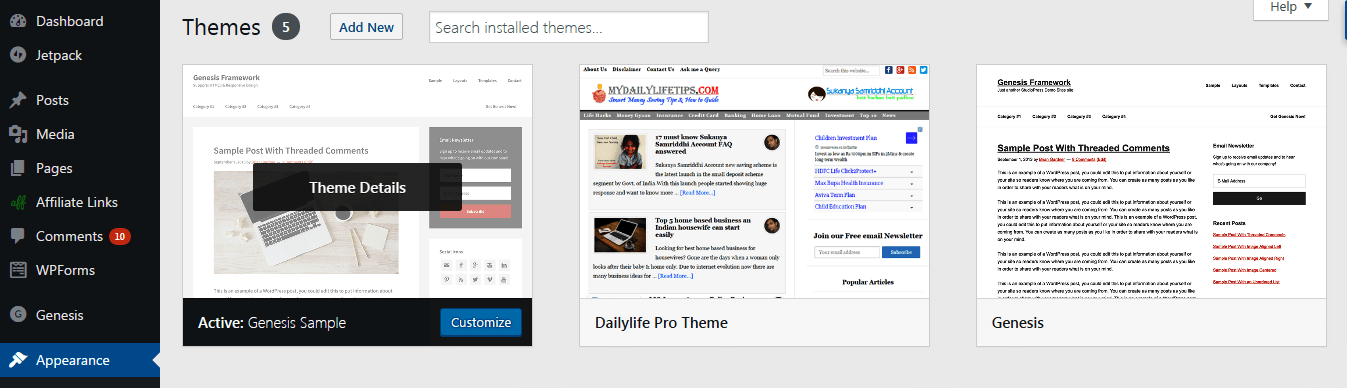
Next, follow the same path and upload the genesis sample theme and now activate the sample theme. This theme is quite better as you will find the theme is well mobile optimized compared to core genesis framework.
If you have purchased any of the popular genesis child themes like Magazine pro, Smart Passive Income pro, Foodie Pro, Enterprise pro, Parallax pro etc then you can upload that files directly instead of genesis sample theme.
How to Customize Genesis Framework Child Theme
Now you have uploaded the child theme and want to customize further. In that case, you have to follow the path Go to appearance > click customize. Here you will find many areas where you can directly change as per your preference and get the design change without touching any code.
In fact, if you want to make changes in core files of Genesis Child theme like mine and give it a different look and feel, then you have to follow the below path, Appearance >> Editor. There it will open the style.css file. Most of my changes are on that page only as this file simply handle various styles and layout related changes in the theme. I have also done some changes in functions.php to add widgets, get a custom image size etc.
Don’t touch any of the core theme files if you are not aware of how WordPress files work in real-time. And you need some knowledge to understand how PHP coding works so that you can change the code. A small mistake can break your entire theme. Most of the time you will find some suitable Genesis Tutorial available online which will make your work easier. In fact, I am also trying to make a good repository which will help beginners to handle basic genesis customization needs.
I am planning to make more changes to this theme to make it more user-friendly and look professional. I hope you will like my efforts and in case you need this Genesis child theme, you can always contact me. 🙂 I think if you are planning to start a new blog, then you should go with Genesis Framework only.
Do you find this small genesis tutorial useful? Write a simple comment below and share your thoughts.





Pingback: Hey All!! Welcome To My Blog – Miss Danielle Clarke
Nice explanation about Genesis framework and child them use. I will also try but how much I will have to spend for that.
Thanks, Wasim. You can get the Genesis Sample theme in $59. Check out other themes here https://digitalharpreet.com/studiopress-themes/
Thanks to provide amazing explanation tutorial. I will definitely try this on my site but i want to ask a question, is it SEO friendly or Mobile friendly theme?
Yes, Genesis Framework is lightweight, fast, secure and search engine friendly, and mobile optimized.
You have explained it very well. especially the part on how to customize the theme.
thanks to provide an amazing explanation tutorial about the genesis framework and child theme