
Today I am going to share some tips related to your “WordPress Menu on Home Page or Front Page” that I have learned during setting up my own blog Digital Harpreet. This post if all about adding Home Link to WordPress Menu.
Home Page for any website is the main page. A home page can be a static landing page or it can show your recent blog posts when you type www.yourwebaddress.com. It is a very important part of a primary navigation menu/WordPress Menu and helps the visitors to go back to the website home so that they can look for other information from the home page.
So, it’s very important to have it clearly visible Home Link on your website header or wherever you put your primary navigation menu and when a user clicks it should either bring them to static landing page where you have very strong Call to Action or a Front Page where you have all your recent Blog Posts visible.
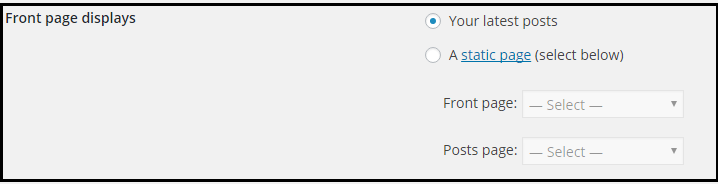
When I was creating my blog home page, I notice that WordPress allows you to two Front Page Display Options
- Latest Blog Post
- Static Page (with 2 Selection)
- Front Page
- Blog Post

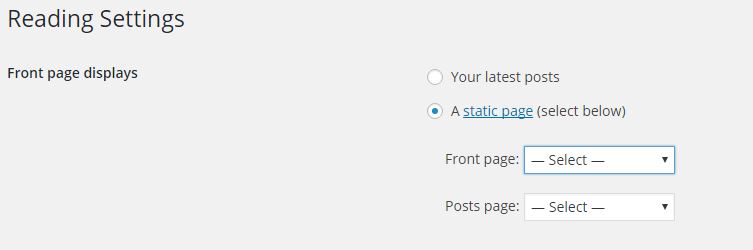
Static Page: With this option, you will first need to create a new page (say page name “Home”) and just select the Front Page as “Home”. Your static page stuff should be compelling enough for customers/users so that they opt-in whatever you are selling. Such type of page is more useful for when you have a business website or a landing page or a portfolio website or sometimes marketplaces and forums.

But if you are running a blog then such type of design is not recommended as when users visit your website they should see all the recent, most famous blog posts on your website
Your Latest Post Option: This is another option for you if you have WordPress Blog. You can select this option and then your home page will show all the recent post for the visitors.
Looks perfectly fine but the problem with this design is you will not have “Home” button link in your primary navigation menu. People can come back home by clicking on the website logo but they should be smart enough to do that. Sometimes I get frustrated if I don’t see a “Home” button on the websites. I believe not having a home button on your website is not good for your user experience.
Setup for – Home Page with Latest Post & Home Link Button
- Under Setting –> Reading, go and select “Your Latest Post” option for front page display
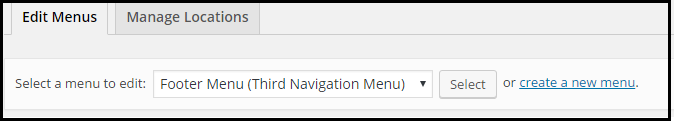
- Now go to Appearance –> Menus
- Select your primary navigation menu from the drop down. If you just have one navigation menu then don’t worry that will be automatically selected for you Or if you want to add “Home” button in any other navigation menu i.e. other than primary then select that menu. It’s up to your but I prefer “Home” link in my primary navigation menu.

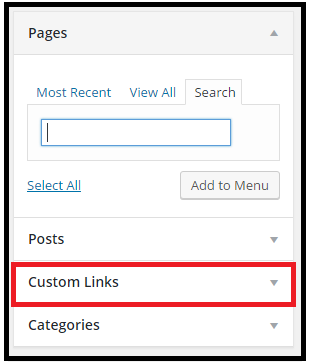
- Now in the left corner, you will see “Custom Menu” under Pages. See below-

- Now create a custom link as shown below. You can write link text as “Home” and Link URL as your website address like https://www.digitalharpreet.com. Now Click on “Add to Menu”.
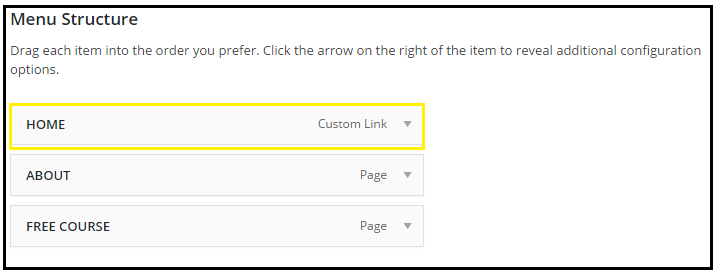
- When you add this to your primary wordpress Menu, there you will see a new menu with name “Home”. Arrange the order of the primary wordpress menu and click save menu.
- That’s it. You have just added a Home Link in your wordpress menu or navigation menu with the recent post on your front page. Now users will be able to easily navigate to your website home.

It sounds very easy to do it. But trust me, guys, I was not able to find out anything this on the internet, not a single post, comment. One fine morning I was brushing my teeth and I got this idea. For some of you, it could be very easy and you could have this idea sooner but for me, it took a while to figure this out and then I decided to document it.
Thanks a ton for stopping by and reading this post. Please comment down below if this post helped you in any way.
[mailmunch-form id=”356871″]




I have read so many posts concerning the blogger lovers except this post is actually a pleasant paragraph,
keep it up.
Pingback: Adding Last Updated Timestamp On Your Blog Posts in WordPress | DH
Everything is very open with a precise clarification of the issues.
It was definitely informative. Your website is very helpful.
Thanks for sharing!