 404 Page Not Found is a very common web error that you must have seen during web browsing. These errors are frustrating not only to webmasters but also to the users, right? I personally believe that they are one of the reasons for bad user experience and should be considered very seriously. No one wants to show “Page Not Found” error to their users and no user like to see this page when they are looking for something important on a website. I have faced this problem both ways i.e. as a webmaster and as a user and can understand the frustration and pain that you must be facing right now.
404 Page Not Found is a very common web error that you must have seen during web browsing. These errors are frustrating not only to webmasters but also to the users, right? I personally believe that they are one of the reasons for bad user experience and should be considered very seriously. No one wants to show “Page Not Found” error to their users and no user like to see this page when they are looking for something important on a website. I have faced this problem both ways i.e. as a webmaster and as a user and can understand the frustration and pain that you must be facing right now.
Why websites generates 404 Page Not Found –
A 404 Page not found error is generated by your server when a requested URL is not found. This message is an HTTP (Hypertext Transfer Protocol) standard status code. Here “Not Found” response code means that despite the client could communicate to the server, the server could not find what was requested by the client.
The 404 “Not Found” error is not the same as the “Server Not Found” error which you see whenever a connection to the destination server could not be established at all. In this post, I am going to share things that I have learned to fix this problem on my blog. Here I will help you decide what action needs to be taken and what action you should take to fix this problem.
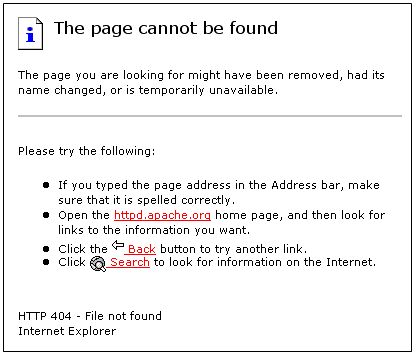
The default 404 error page as shown on Internet Explorer is given below.

How to Track and Prevent 404 Errors
Using Log Files –
Web Server log files can help you in tracking the 404 errors. These standard log files are just ASCII text files. ASCII stands for American Standard Code for Information Interchange which is the most common format for text files in computers and on the Internet. They have each HTTP protocol transaction, whether completed or not, recorded in them. Most of the HTTP errors are recorded in the transfer log and the error log files. If you have access to the log files of your website, you can see the HTTP status code field. This field gives you an idea about the existence of 404 errors, their frequencies, & consistencies. Also find out the existence of any broken link on your site and the misspelled URL that led to this error. When you know all these information, you can easily correct the link and prevent 404 errors on your website.
Use Redirects –
If you find a page that is consistently getting a 404 error, you can create a redirect page using the .htaccess file. This will automatically take the users from an older page to its newer replacement. There is a WordPress plugin called Redirection Plugin which you can use on WordPress websites. You can use this to monitor and redirect 404 error pages from your dashboard. (This is what I use here at digitalharpreet.com).
With Robots.txt File –
If you have a section of your site with pages that are frequently changed, you can block the search engines from indexing them in their databases. You can do that using the robots.txt file which can help you prevent 404 errors. This is a better approach than using redirection plugin.
You may like to read: Beginners Guide To Robots.txt
5 Ways To Handle 404 Errors ?
- The best way to deal with 404 errors is to create a custom 404 page for the visitors. Things that you can add to your custom 404 pages are links to blog posts, archive post, a search box. Try to make it easy for the visitor to navigate to the related articles or pages for 404 page. If you able to navigate a user to other pages of website from 404, it will help you to get a positive user experience. Even though your website throwing a 404 page.
- If you are getting 404 error due to misspelled link from other domain or website, then contact the webmaster and tell them to correct the broken link/links or use 301 redirection.
- Use 301 redirect the link to the most relevant blog post or page of your website. If you do not have any relevant article or post then follow then step 1 to fix it.
- If you do not have any other option to fix 404 not found the error then leave it for Google to de-index them automatically for you.
- Another option for your is to de-index the 404 not found pages using the webmaster removal tool.
These are some of the ways to avoid 404 Page not found the error. I would like to know from you – How do you handle 404 pages on your blog or website? Do you have a redirection or a custom 404 error page? Let me know using the comments section below.