Do you know how to show the last updated timestamp on your blogs posts in wordpress? Some premium wordpress themes have the option to show the last updated timestamp inbuilt but some themes can only show “Last Published Date” to the readers.
In this article, I will show you how easily you can display the last updated or last modified timestamp on your wordpress blog posts and improve your blog by keeping your old posts relevant to your readers.
Why Show Last Updated Timestamp On Blog Posts?
The reason is simple, every reader would like to read only the most recent or updated content. As a reader, I like to read an article published recently and not the one published three years back. I’m sure you also like the same thing.
Must Read: How to Add A Home Link To WordPress Menu
So let’s dive into how to show the last updated date on your blog posts in WordPress.
Methods To Display Last Updated Timestamp
There are many ways to display last updated timestamp on a blog post. It depends on which route you want to go. Here, I have mentioned all of them and you can choose the best as per your requirements.
- Use a Plugin to display last updated date on all blog posts [no coding].
- Add code in function.php to display last updated timestamp & publish date both. [code].
- Display either publish date or last update date. [code].
- Display last updated date using a shortcode on individual posts [code].
Plugin To Display Last Updated Date On All Blog Posts
Are you from a non-technical background? Have no experience in coding? If yes, then go with this option to show the last modified timestamp/last updated timestamp.
The downside of using a plugin is that:
- If developer stopped updating it then it might stop working on new versions of wordpress.
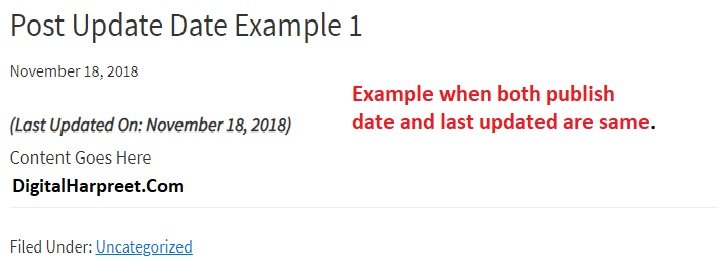
- The plugin shows “last updated date” and “publish date” even when last modified date and publish date both are same.

Here’s a free plugin called Post Updated Date
Plugin Installation –
- Upload the ‘post-updated-date’ using add a new plugin menu.
- Activate the plugin through the ‘Plugins’ menu in WordPress
- That’s it.
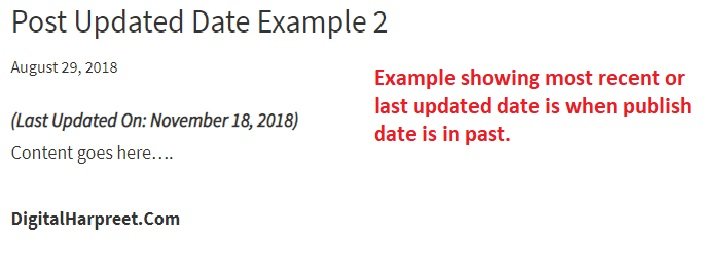
Now visit any blog post and you will see “Last Updated On” timestamp just before the content.
 I think it’s not a big deal to display both dates on a post but if you don’t like this functionality then you can use the other options that I am using below.
I think it’s not a big deal to display both dates on a post but if you don’t like this functionality then you can use the other options that I am using below.
Add Code In function.php To Display Last Updated Date & Publish Date
This method requires some coding skills but not much because you don’t need to write code instead just need to copy and paste it. Since you are adding new code in function.php (theme template file), it is advisable to take the back up before making any changes. And if you don’t know how to do it then do not make use this method.
Copy and Paste following code at the end of Function.php file of your theme –
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
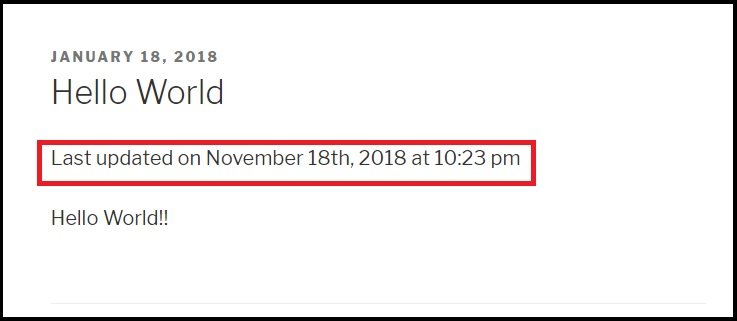
Here is how it will look on your post –

Others ways to add code for last updated timestamp –
Creating a Child Theme –
Install this plugin to create a child theme from within the WordPress dashboard: https://wordpress.org/plugins/child-theme-configurator/
Watch this video to learn – How to create a child theme within WordPress
Activate the child theme and then add above code in the function.php file of your child theme. This way you will keep your master theme function.php file intact and will be able to add other code customizations without any risk in future as well.
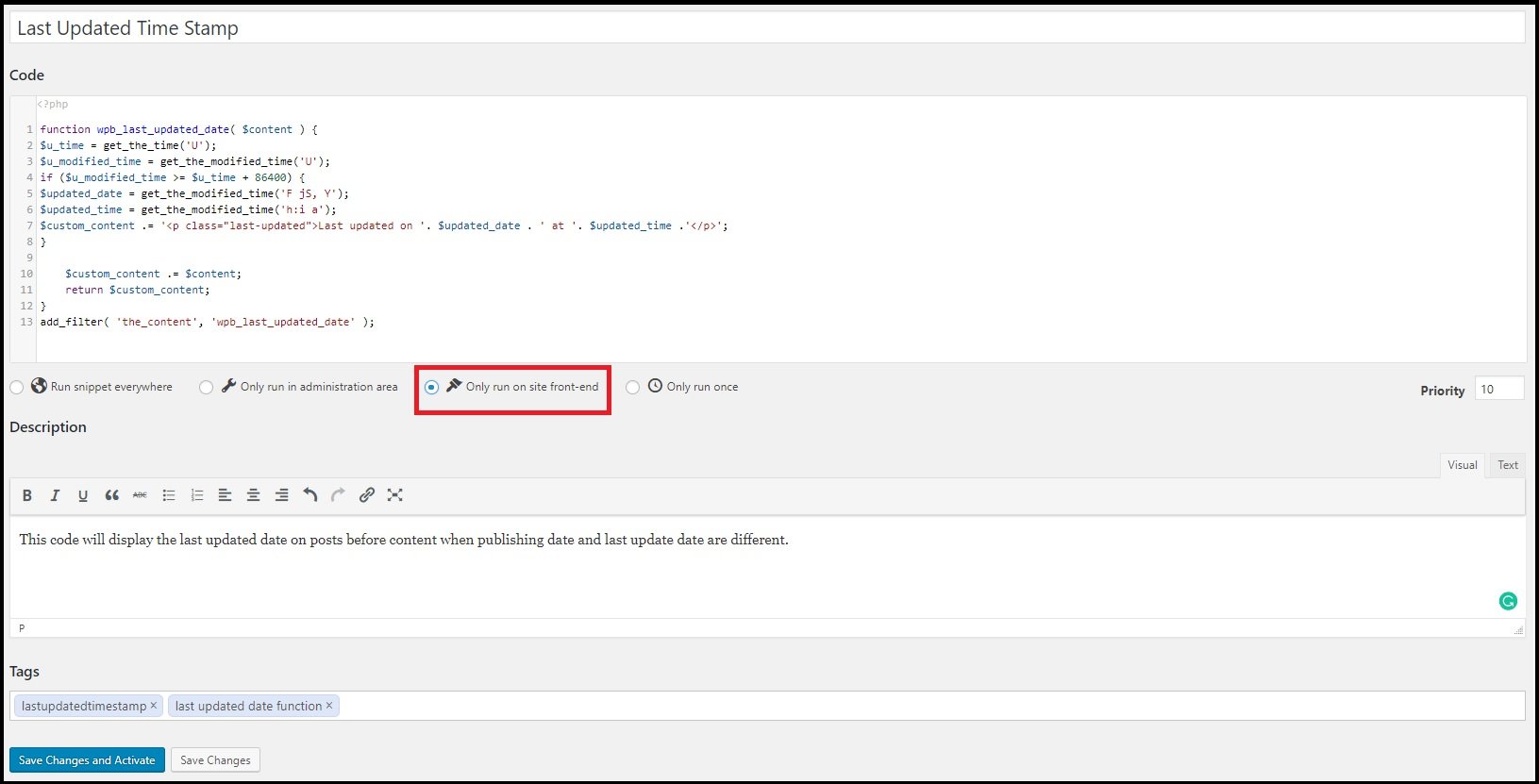
Using Snippet Plugin –
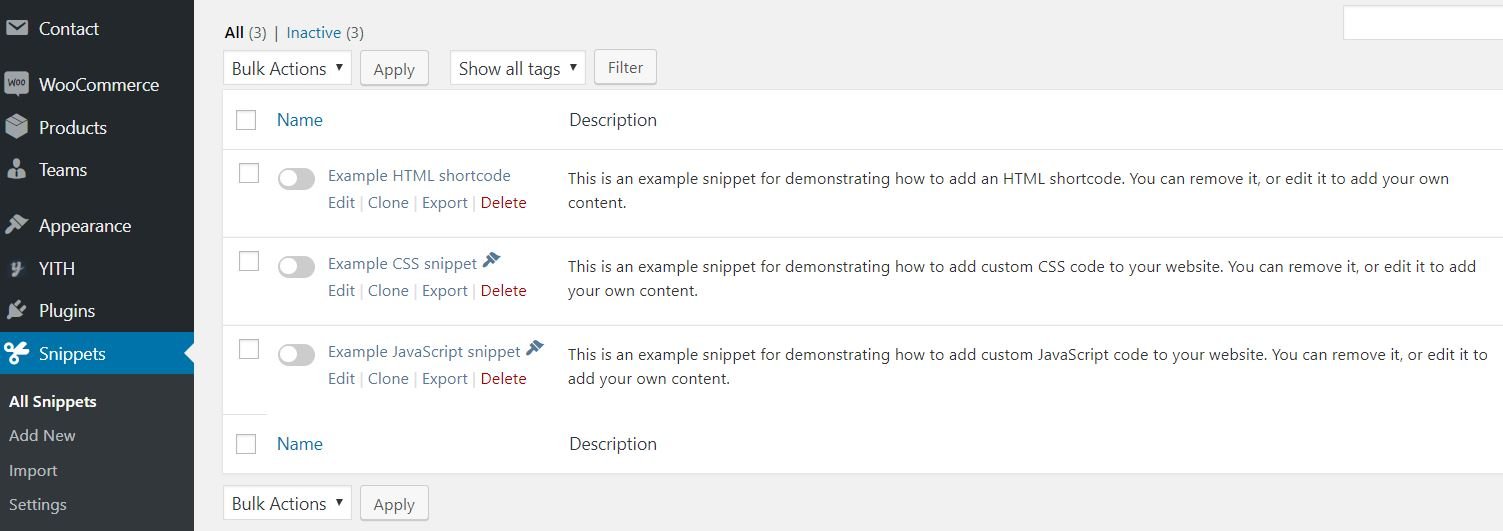
Install and activate the Code Snippets plugin on your website. Once you activate the plugin, it will add a new menu item labeled “Snippets” to your WordPress admin menu. This is where you will manage all your custom codes.
After installation, this is how it will look –

Now Add New code snippet and paste the above code in it. See below how you can document it so you will remember later why you added it.

[su_dropcap style=”flat”]TIP[/su_dropcap]
[su_highlight]A child theme function.php and code snippet is the best and safest options to add this feature to your wordpress site. And among these two options, I will use child theme configurator to create a child theme for your website and then on top it I will install the code snippet because in future if I will change my theme then the custom code snippets will stay with me. [/su_highlight]
Display Publish Date Or Last Updated Date [For Advanced Users Only]
Until now I have shown you displaying the Last updated timestamp on your post using a wordpress free plugin or adding few lines of code in the function.php file or in a code snippet. In both the methods, your website front end will show both publish date as well as the last updated date when they are different.
But if you are looking to just display last updated timestamp on your wordpress post then you can use this method. This method involves updating the code in theme template files and each theme uses different template tags. Simple themes use single.php or archieve.php templates where they display the post meta information like date and time.
You May Like to Read: Easy Guide For HTTP to HTTPS Migration (WordPress Site)
So based on your theme, determine the code responsible for displaying the publish date. Look into single.php, archieve.php or other theme template files.
Once you find the code then either replace it with the below code or just add right after it –
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
echo "<p>Last modified on ";
the_modified_time('F jS, Y');
echo " at ";
the_modified_time();
echo "</p> "; }
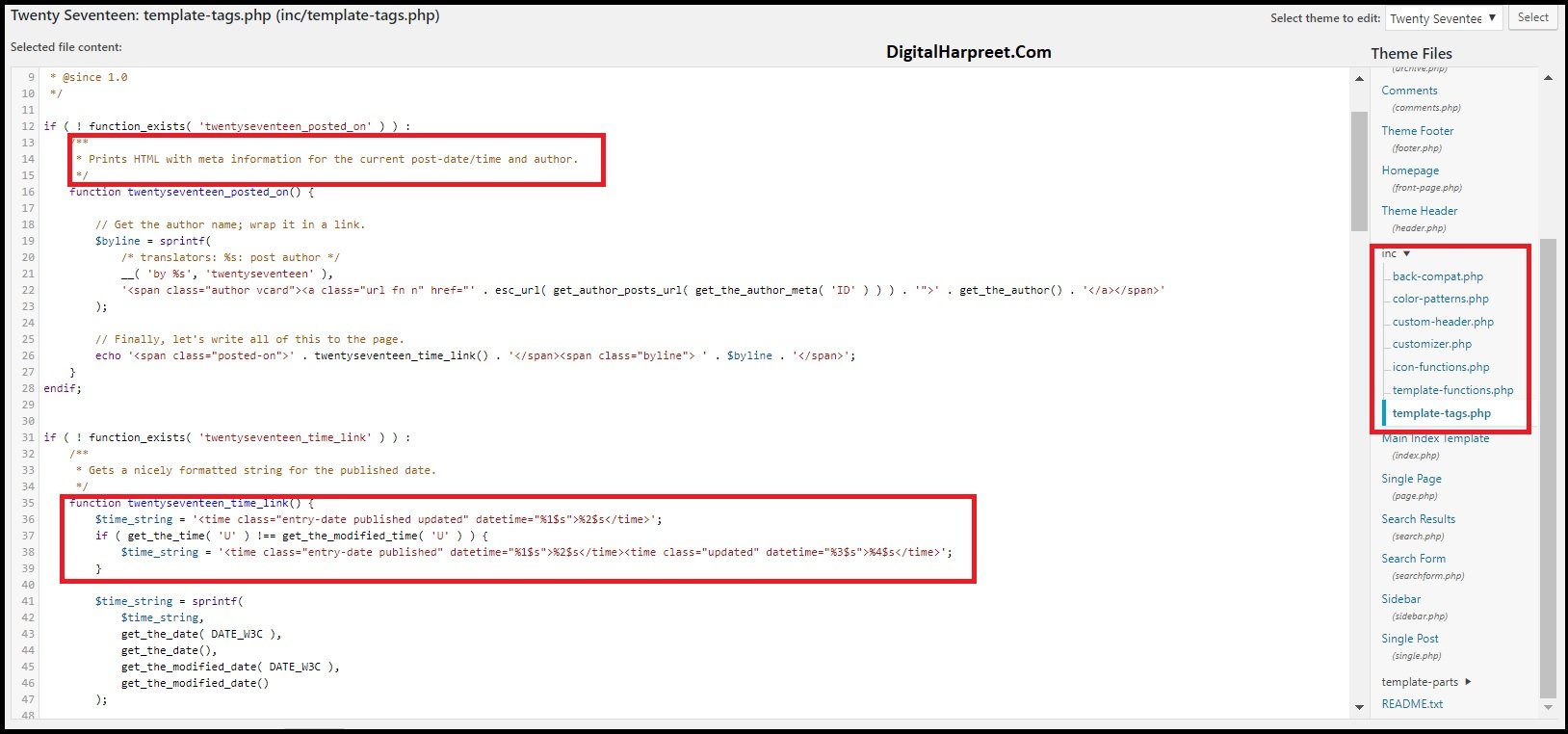
For example, If you want to add this code in “Twenty Seventeen” theme then –
(What this video instead of following below instructions)
- Go to Appearance – Editor
- Click on “inc” on the right side and it will expand.
- Click on template-tags.php (this is the file responsible for displaying the meta information for the current post-date/time and author.)

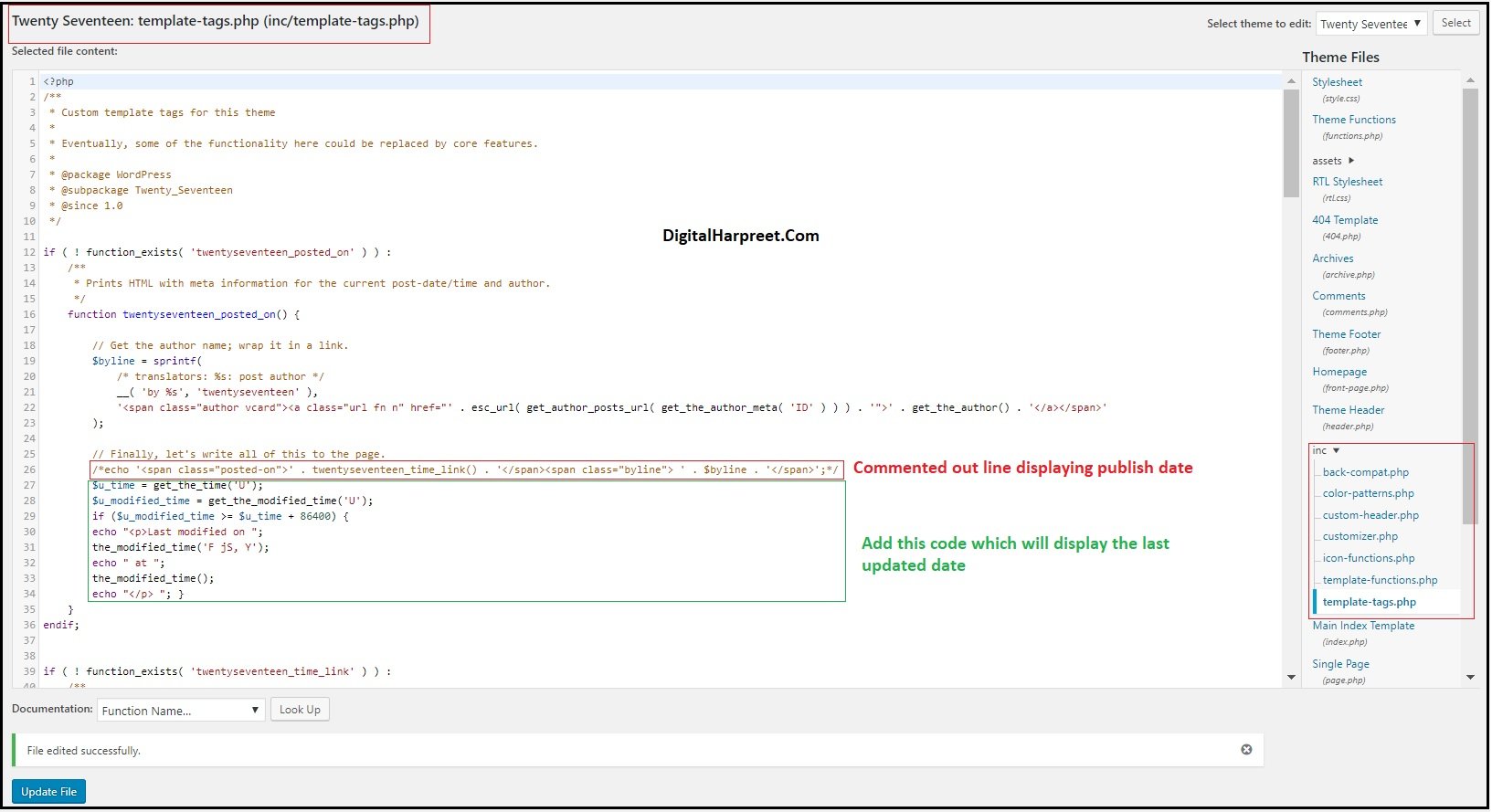
Update the above file as shown below –

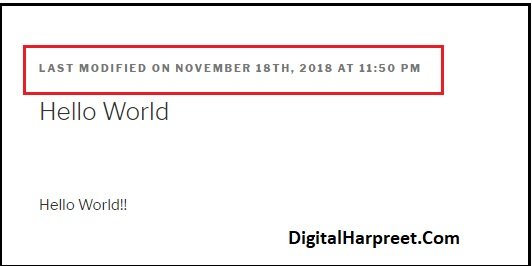
The change will look like below in on the wordpress post –

For most of the themes template-tags.php will have the code responsible for displaying the publish date on the post meta but if you do not find it there then try to search in other files.
Learn – 10 Tips to Increase Affiliate Income
Display Last Updated Date Using A Shortcode On The Individual Post
Another easy way to display the last updated date on the wordpress posts is to use this plugin – free Last Modified Timestamp plugin.
Install and activate the plugin through the ‘Plugins’ menu in WordPress.
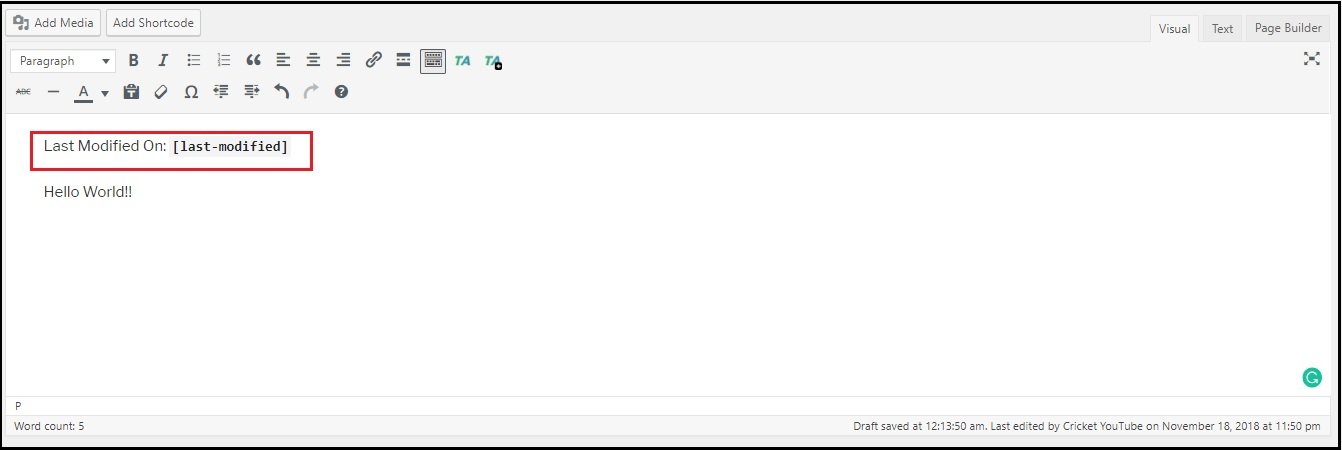
Then, add the shortcode[last-modified] to the post where you want to show the last modified date, as well as an optional message before or after the date.
For example, add below backend code –

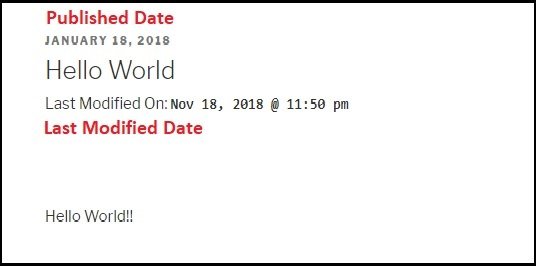
This is how it will look in the front end –

My Recommendations –
I hope this article will help you to display the last updated timestamp of your wordpress posts.
All the above methods are based on different experience level. If you are from non-technical background then go with the plugin or adding a shortcode method. Adding a code snippet to your wordpress site is also a good option.
And if your are comfortable editing your theme template files and understand PHP then you go with code customization method because it will be effective and safe for your website.
Let me know if you have tried any of these methods? Which did you find to be the easiest to implement?
Let me know in the comments!




The functions.php code worked great! Thank you. However, it displays on both pages and posts. How can I limit that code to only display on posts and not on pages?
Thanks, John.
Thanks for this post! One question. How do you modify the function.php code if you only want the last updated date to show on blog posts and not on pages?
Thanks again.
It seems that you’ve disabled highlighting for your articles – but if you have code that users are to copy and paste it would be helpful to allow them to highlight it 🙂
[saved the page to my local, then opened it in notepad]
function wpb_last_updated_date( $content ) {
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time(‘F jS, Y’);
$updated_time = get_the_modified_time(‘h:i a’);
$custom_content .= ‘<p class=”last-updated”>Last updated on ‘. $updated_date . ‘ at ‘. $updated_time .'</p>’;
}
$custom_content .= $content;
return $custom_content;
}
add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
P.S. Thanks for the solution, tried hitting your site to hire you for doing the work but doesn’t look like you do that. Let me know if that’s incorrect.
Let me know what help do you need?